Uma semana após lançar o smartphone Surface Duo, seu primeiro com duas telas, a Microsoft disponibilizou duas novas APIs (Interface de Programação de Aplicativos) voltadas para uma melhor experiência de navegação na web.
Segundo informações do blog oficial da empresa, os recursos, ainda experimentais, prometem ajudar desenvolvedores na criação de sites mais responsivos, que se adequem também a possíveis dispositivos com três ou mais displays. Um deles, trata-se de um recurso de mídia CSS, com variáveis para descrever a geometria da dobra, enquanto o outro é uma API JavaScript de enumeração de janelas.
O raciocínio é o mesmo de quando pensamos na adaptação de sites para smartphones de tela única. As páginas se moldam ao formato dos dispositivos, identificando qual a área disponível para exibir o conteúdo, e como organizá-lo para uma melhor experiência do usuário.

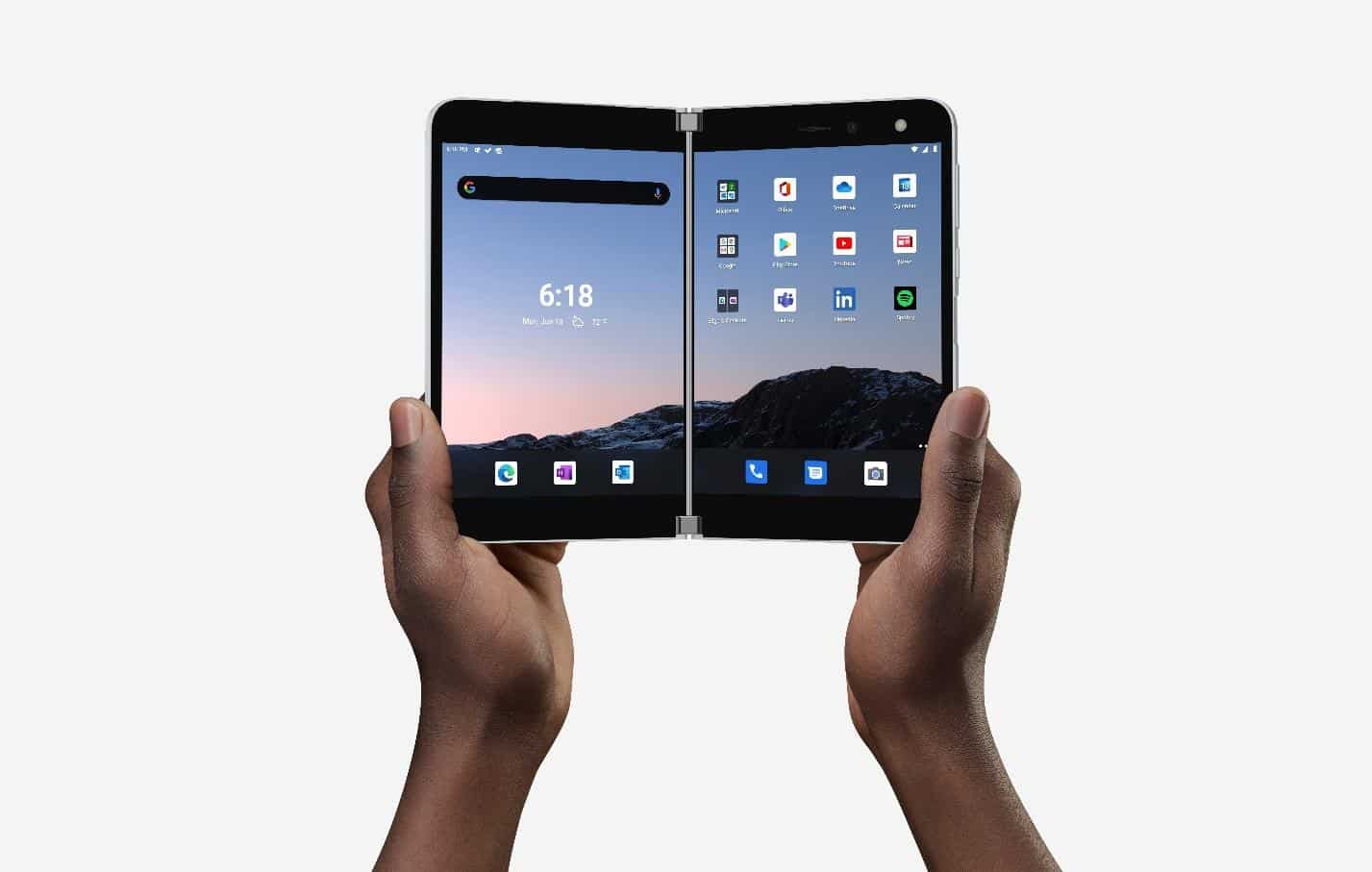
APIs adaptam sites para dispositivos de duas telas e dobráveis. Crédito: Microsoft/Divulgação
Como exemplo, a Microsoft cita o uso de um cliente de e-mails. “Sem o uso das APIs, o funcionamento seria o mesmo. No entanto, a experiência seria dramaticamente melhorada se pudéssemos alinhar as colunas da caixa de entrada e dos e-mails com a dobra, mantendo cada uma dentro dos limites da área de uma única tela”, explicou a empresa. “Desta forma, nenhuma área de conteúdo ficaria cortada ou coberta pela dobradiça, nem exibida por cima da dobra de um display flexível”.
A elaboração e aperfeiçoamento das APIs contaram com a participação do projeto Chromium, do Google, Intel, W3C, entre outras. Ambas já estão disponíveis para experimentação, por meio da emulação de dispositivos dobráveis e dual screen no DevTools, nos browsers Edge e Chrome.
Em breve, segundo a própria Microsoft, outros navegadores baseados no Chromium também poderão ser utilizados pelos desenvolvedores.
Fonte: Microsoft